巷で人気のViteを触ってみた
ビルドツールで定番のWebpackすら未体験なわたしなんですが、簡単!速い!便利!の3拍子が揃っているViteで環境構築をしてみました。
必要なファイルだけコンパイルしてくれるから速いとかなんとか👏
Viteの詳しい概要説明はぜひとも公式で〜〜!(日本語あるのうれしい)(ロゴかわいい)
さっそくはじめる
今回の環境構築で公式以外に参考にしたのは、我らがICS.media さんです。
Viteで始めるモダンで高速な開発環境構築 - ICS MEDIA
ReactやTypeScriptはまだまだ勉強中なので、ひとまずモダンなJavaScriptの環境をつくっていきたいと思います。
レッツcreate〜〜🙌
$ npm create vite@latest全部vanillaを選択して終わり。秒。 これでコマンド叩くだけで、ローカルサーバーも立ち上げれるしビルドもできる。すごい。
設定を変える
ただデフォルトだといろいろ不都合があるので、vite.config.jsを作成して少し触っていきます。
module.exports = {
base: './',
root: './src',
build: {
outDir: '../dist'
}
}-
base
相対パスを指定する。デプロイ先がルートでない場合にも対応するため、今回は./を指定。 -
root
index.htmlの場所を指定。今回はルート直下に作成したsrcフォルダの中に index.html をおいたので、./srcを指定。 -
build
outDir:ファイルを吐き出す場所の指定。index.html が基準。今回は../distを指定。
読み込みファイルのパス変更も忘れずに!
Sass
必須なSassも入れていきます
$ npm i sassこれでビルドすると、dist/asetts/に CSSファイルが作成されます。
また自動で htmlファイルから CSSファイルを読み込むlinkタグを記述してくれます。
AutoPrefixer
VSCodeのプラグインでやってたベンダープレフィックス自動記述を、ビルド時にできるようにしてみます
https://github.com/browserslist/browserslist
$ npm i autoprefixer付与条件はひとまずこんな感じに。
"browserslist": [
"last 2 versions",
"android >= 10",
"iOS >= 13",
"not dead"
]- 各ブラウザの最新の2バージョンまで
- Android4以降
- iOS10以降
- 24ヶ月以内にアップデートされてないバージョンのブラウザは除く
.browserslistrc で対象ブラウザを指定する - Qiita
そしてViteの設定ファイルにautoprefixer使ってよ〜と記述しておきます。
import { defineConfig } from 'vite';
export default defineConfig({
css: {
postcss: {
plugins: [require('autoprefixer')],
},
},
});これでビルド時にベンダープレフィックスをつけてくれますありがとう〜〜
PrettierとESLint
AutoPrefixerいれたなら、コード整形もしとくかってことでPrettierとESLintも導入していきます
こちらのZenn記事が懇切丁寧に教えてくれます。
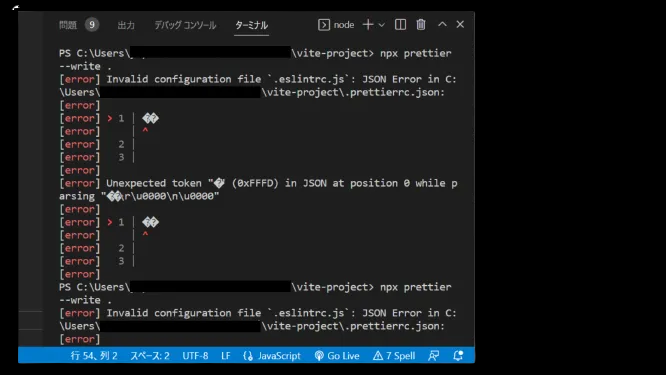
できたで〜〜と思ったら、なにやらESLintが怒っている😡

.prettierrcファイルになにやら変な文字あるで、とエラー吐かれました🤢
Prettierが自動で作ってくれたこのファイル、どうやら手動で作成しないと上手くいかないみたい。なんで~~
とりあえず手動で作成し直して解決。
そしてついでにPrettierのプラグイン、CSS Order Prettier Pluginでソートもしてみる。
今回はsmacssにしてみました。
以下がとりあえずのPrettier設定。
{
"order": "smacss",
"keepOverrides": false,
"printWidth": 100,
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"endOfLine": "lf"
}ただPrettierが余計なお世話までしてくれるんで、追々変更していきます😨
沼りそうな予感しかしない。
画像ファイルの扱い
静的アセットの吐き出しを以下のようにしたかったので、ちょっと試行錯誤🤔
├─dist
│ ├─assets
│ │ └─img
│ │ └─img.webp
│ └─favicon.svg
...Vite公式によると、publicフォルダがよきみたい。
このディレクトリに配置されたアセットは開発環境ではルートパス
静的アセットの取り扱い | Vite/で提供され、そのままdis ディレクトリのルートにコピーされます。
なので、src内を以下のようなディレクトリ階層にしてみると無事理想系へ辿り着けました👏
└─src
├─public
│ ├─assets
│ │ └─img
│ └─favicon.svg
└─index.html.webpに変換(or 圧縮)
これは未解決です😭😭
ひとまずトライの記録…
libSquoosh
圧縮とWebPへの変換をしてくれる(もちろん他フォーマットも可能)とのことで、ics.mediaさんの記事を参考にしつつ導入をしてみる。
でもうまくいかなかった…
Sassと競合してる??んなわけないか😭
Vite-plugin-imagemin
脆弱性やらが指摘されて、いろいろ警告が…
解決法をさぐって直してみたりしたんですが、上手く解消できなかったので中止😭
imagemin / imagemin-webp
imagemin-webpの依存関係にあるsemver-regexっていうファイルに正規表現の脆弱性が~~って出てきて、対応しきれなかったので中止😭
sharp
こちらのZenn記事を参考しつつ導入したんですが、うまくいかず…
ここらでもう心が折れて、「数枚の画像変換くらい手動でしてやるわい!!!」と開き直ってしまったので今回は諦め
また挑戦します…ひん…
npmからの警告
今回npmをはじめてさわったど素人なんですが、こんなエラーにぶち当たりました。
$ npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.ざっくり翻訳だと、設定を--location=globalにしなさいよ〜ってこと。
Stack Overflowで同じエラーに直面してる方いた。
こちらの回答を参考に、npm.cmdとnpmファイルのprefixを-gから--location=globalに変更してみる。
警告でる😇
npmをアップグレードしたらいけたわ!っていうコメントもあったので、アップグレードしてVer.8.12.1にしてみる。
警告でる😇
なんでや~~とさらにググると、npmのGitHubのIssueにたどり着く。
私が試行錯誤してる日の前日にクローズしてるから、タイムリーな話題だったのね🙃
ここでもnpm.cmdとnpmファイルいじってみて~とあるけど、それじゃ無理なんや!!!
でもYoussefMAbohatyさんがWindowsのアップグレード法はこうやで!と教えてくれていたので、こちらのQiita記事を参考に再度npmをアップグレード。
警告きえた~~~~
ありがとう、YoussefMAbohatyさん… 日本の片隅から大きな感謝を叫ばせて…
おわり
ということで、これにてわたしの初Viteはおわりです😎
なんだかいろいろ感動でした〜〜
Webpack触ったことないからViteがどれだけ早いかとかは分からないけど、ひよっこな私でも全然できたのでお手軽は実感しました!
ReactとTypeScriptも勉強中なので、次はその環境も整えていこうと思います。
それでは、 ☁️ぼんっ
